Chrome DevTools中的這些騷操作,你都知道嗎?-網(wǎng)絡(luò)運維
2020-05-28 20:49 作者:admin
Chrome DevTools中的這些騷操作,你都知道嗎?-網(wǎng)絡(luò)運維
網(wǎng)絡(luò)運維 保姆級的IT外包,2小時內(nèi)上門,專業(yè)工程師7*24h隨叫隨到,提供整體的IT解決方案,兼職網(wǎng)管,桌面運維,it外包
引言
作為開發(fā)人員,平時用的最多的就是Chrome devtools了,但是可能很多同學(xué)都像我一樣平時用的最多也就只是Console和Elements面板了。
我整理了一些我平時用的比較多的一些調(diào)試小技巧,相信對提高的你的工作效率能起到不小的幫助!
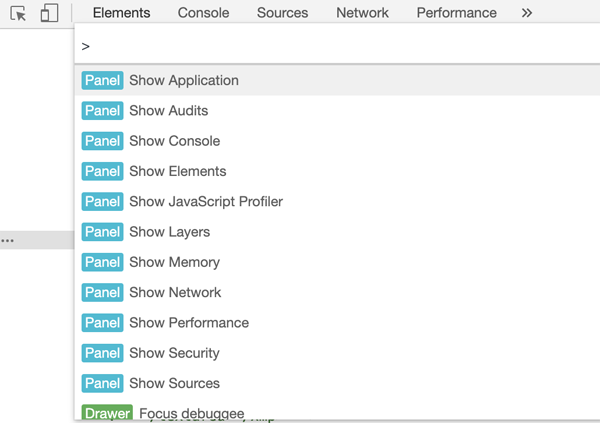
小程序開發(fā)命令(Command) 菜單
“命令”菜單是最最常用的,本文也會多次用到,所以這里先說一下打開方式:
按Cmd + Shift + P(如果使用Windows,則按Ctrl + Shift + P)打開“命令”菜單。

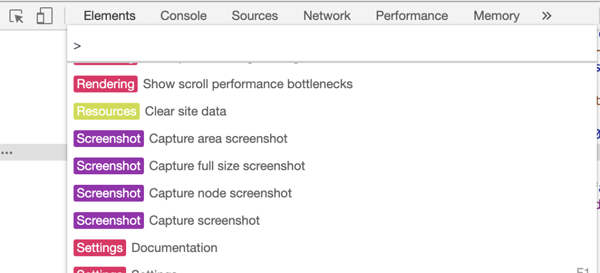
當(dāng)你只想對一個特別的 DOM 節(jié)點進行截圖時,你可能需要使用其他工具弄半天,但現(xiàn)在你直接選中那個節(jié)點,打開 命令(Command) 菜單并且使用 節(jié)點截圖 就可以了。

截取特定DOM元素示例:
不只是這樣,你同樣可以用這種方式 實現(xiàn)全屏截圖 :通過 Screenshot Capture full size screenshot 命令。
? 請注意,這里說的是全屏,并不只是頁面可視區(qū)域,而是包含滾動條在內(nèi)的所有頁面內(nèi)容。 ?
對應(yīng)截取全屏示例:
在控制臺中使用上次操作的值
我是最近才發(fā)現(xiàn)這個技巧。使用$_可以引用在控制臺執(zhí)行的前一步操作的返回值。如果您正在控制臺調(diào)試一些JavaScript代碼,并且需要引用先前的返回值,那么這可能非常方便。
重新發(fā)起xhr請求
在平時和后端聯(lián)調(diào)時,我們用的最多的可能就是Network面板了。但是每次想重新查看一個請求,我們往往都是通過刷新頁面、點擊按鈕等方式去觸發(fā)xhr請求,這種方式有時顯得會比較麻煩,我們可以通過google提供的Replay XHR的方式去發(fā)起一條新的請求,這樣對于我們開發(fā)效率的提升是有所幫助的。

在控制臺輸入document.body.contentEditable="true"或者document.designMode = 'on'就可以實現(xiàn)對網(wǎng)頁的編輯了。
其實這個還是比較實用的,比如你要測試一個DOM節(jié)點文字太長時,樣式是否會混亂,或者要去直接修改頁面元素去滿足一些業(yè)務(wù)需求時。(我之前是在Elements面板一個一個去修改的,,,)
網(wǎng)絡(luò)面板(Network)的幻燈片模式
啟動Network 面板下的Capture screenshots就可以在頁面加載時捕捉屏幕截圖。有點幻燈片的感覺。單擊每一幀截圖,顯示的就是對應(yīng)時刻發(fā)生的網(wǎng)絡(luò)請求。這種可視化的展現(xiàn)形式會讓你更加清楚每一時刻發(fā)生的網(wǎng)絡(luò)請求情況。
動畫檢查
DevTools 中有一個動畫面板,默認情況下它是關(guān)閉的,很多人可能不太清楚這個功能。它可以讓你控制和操縱 CSS 動畫,并且可視化這些動畫是如何工作的。
要打開該面板,可以在 DevTools 右上角菜單 → More tools 中打開 Animations :
默認情況下,DevTools 會“監(jiān)聽”動畫。一旦觸發(fā),它們將被添加到列表中。你能看到這些動畫塊如何顯示。在動畫本身上,DevTools 會向我們展示哪些屬性正在更改,例如 background-color 或 transform。
然后,我們可以通過使用鼠標拖動或調(diào)整時間軸來修改該動畫。
遞增/遞減 CSS 屬性值
作為前端開發(fā),平時少不了通過Elements面板去查找元素以及它的css樣式。有時調(diào)整像素px會比較麻煩一點,這時就可以使用快捷鍵去幫你完成:
1. * 增量0.1
2. * Mac:Option +向上和Option +向下
3. * Windows:Alt +向上和Alt +向下
4. * 增量1
5. * Mac:向上+向下
6. * Windows:向上+向下
7. * 增量10
8. * Mac:?+向上和?+向下
9. * Windows:?+向上和?+向下
10. * 遞增100
11. * Mac:?+向上和?+向下
12. * Windows:Ctrl +向上和Ctrl +向下
在低端設(shè)備和弱網(wǎng)情況下進行測試
我們平時開發(fā)一般都是在辦公室(wifi 網(wǎng)速加快),而且設(shè)備一般都是市面上較新的。但是產(chǎn)品的研發(fā)和推廣,一定要考慮低設(shè)備人群和弱網(wǎng)的情況。
在Chrome DevTools中可以輕松調(diào)節(jié)CPU功能和網(wǎng)絡(luò)速度。這樣,我們就可以測試 Web 應(yīng)用程序性能并進行相應(yīng)優(yōu)化。
具體打開方式是:在Chrome DevTools中通過CMD/Ctrl + Shift + p打開命令菜單。然后輸入Show Performance打開性能面板。
copying & saving
在調(diào)試的過程中,我們總會有對 Dev Tools 里面的數(shù)據(jù)進行 復(fù)制 或者 保存 的操作,其實他們也是有一些小技巧的!
copy()
可以通過全局的方法 copy() 在 console 里 copy 任何你能拿到的資源
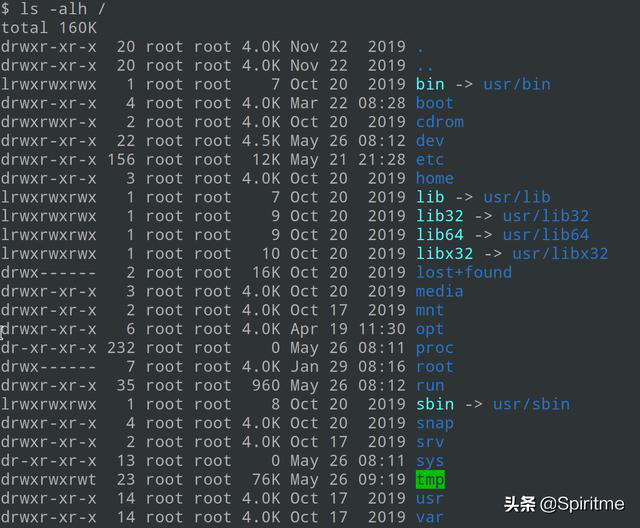
Store as global variable
如果在console中打印了一堆數(shù)據(jù),想對這堆數(shù)據(jù)做額外的操作,可以將它存儲為一個全局變量。只需要右擊它,并選擇 “Store as global variable”選項。第一次使用的話,它會創(chuàng)建一個名為 temp1 的變量,第二次創(chuàng)建 temp2,第三次 ... 。通過使用這些變量來操作對應(yīng)的數(shù)據(jù),不用再擔(dān)心影響到他們原來的值。
自定義 devtools
大家平時用的最多的Chrome 主題可能就是白色/黑色這兩種了,但用的久了,難免想嘗試像IDE一樣切換主題。
打開方式
· 首先需要啟用實驗?zāi)J街械腁llow custom UI themes
地址欄輸入如下url
1. chrome://flags/#enable-devtools-experiments # 啟用實驗功能
· 啟用實驗功能,并重啟瀏覽器
· 控制臺中使用快捷鍵F1打開設(shè)置,切換到Experiments 選項
· 啟用Allow custom UI themes
· 從Chrome商店安裝Material DevTools Theme Collection擴展程序
·
選擇你喜歡的主題即可
CSS/JS 覆蓋率
Chrome DevTools 中的Coverage功能可以幫助我們查看代碼的覆蓋率。
打開方式
· 打開調(diào)試面板,用快捷鍵 shift+command+P (mac)輸入 Show Coverage調(diào)出相應(yīng)面板
· 點擊reload 按鈕開始檢測
· 點擊相應(yīng)文件即可查看具體的覆蓋情況(綠色的為用到的代碼,紅色表示沒有用到的代碼)
自定義代碼片段 Snippets
在平常開發(fā)過程中,我們經(jīng)常有些 JavaScript 的代碼想在 Chrome Devtools中調(diào)試,直接在 console 下 寫比較麻煩,或者我們經(jīng)常有些代碼片段(防抖、節(jié)流、獲取地址欄參數(shù)等)想保存起來,每次打開 Devtools 都能獲取到這些代碼片段,而不用再去google,正好Chrome Devtool 就提供了這種功能。
如圖所示,在 Sources 這個tab欄下,有個 Snippets 標簽,在里面可以添加一些常用的代碼片段。
將圖片復(fù)制為數(shù)據(jù) URI
打開方式
· 選擇Network面板
· 在資源面板中選擇Img
· 右鍵單擊將其復(fù)制為數(shù)據(jù)URI(已編碼為base 64)
媒體查詢
媒體查詢是自適應(yīng)網(wǎng)頁設(shè)計的基本部分。在Chrome Devtools中的設(shè)備模式下,在三圓點菜單中點擊 Show Media queries即可啟用:
Devtools會在樣式表中檢測媒體查詢,并在頂端標尺中將它們顯示為彩色條形:
那怎么使用呢?其實也很簡單:
· 點擊媒體查詢條形,調(diào)整視口大小和預(yù)覽適合目標屏幕大小的樣式
· 右鍵點擊某個條形,查看媒體查詢在 CSS 中何處定義并跳到源代碼中的定義
keys/values
這個是Devtools提供的快速查看一個對象的key、values的API。用起來也很簡單:

table
Devtools提供的用于將對象數(shù)組記錄為表格的API:
相關(guān)文章
- [桌面服務(wù)]電腦運維技術(shù)文章:win2
- [桌面服務(wù)]電腦運維技術(shù)文章:Win2
- [桌面服務(wù)]電腦運維技術(shù)文章:Win2
- [桌面服務(wù)]如何讓電腦更干凈快速 優(yōu)
- [桌面服務(wù)]桌面運維如何在遠程桌面
- [服務(wù)器服務(wù)]如何測試服務(wù)器速度,艾
- [服務(wù)器服務(wù)]如何在Linux命令行測試網(wǎng)速
- [服務(wù)器服務(wù)]Linux系統(tǒng)有哪幾種方法配置
- [服務(wù)器服務(wù)]什么是用戶賬號?Linux系統(tǒng)
- [服務(wù)器服務(wù)]什么是Linux終端?Linux終端
- [服務(wù)器服務(wù)]Linux基礎(chǔ)詳解-服務(wù)器運維
- [服務(wù)器服務(wù)]服務(wù)器維護docker容器如何
 關(guān)閉
關(guān)閉